Affinidi Login Integration using Django, Authlib and Auth0
A code sample using Django framework and uses AuthLib library to enable passwordless login using Auth0 IDP.
Before you begin
- Set up Affinidi Vault account. Follow the guide below if you haven’t set it up yet.
- Install the Affinidi CLI. Follow the guide below if it hasn’t been installed.
Make sure you have Git installed on your machine. Follow this guide on how to install Git.
Create an Auth0 tenant or sign-in to your existing tenant account where you want to integrate Affinidi Login
Create a Regular Web Application in Auth0 and set up the necessary fields based on your application’s structure.
In this guide, set the following fields in the Auth0 Regular Web Application:
- Allowed Callback URLs:
http://localhost:8000/callback - Allowed Logout URLs:
http://localhost:3000 - Allowed Web Origins:
http://localhost:3000
- Allowed Callback URLs:
Download the Application
You can download as ZIP file the code sample from the GitHub Repo or generate it using Affinidi CLI with the following command:
affinidi generate app --provider=auth0 --framework=django --library=authlib --path=affinidi-login-refcodesSelect
nwhen prompted to Automatically configure sample app environment, we will configure it later.
The above command will generate the code sample in the affinidi-login-refcodes directory.
Important Note
The downloadable sample application is provided only as a guide to quickly explore and learn how to integrate the components of Affinidi Trust Network into your application. This is NOT a Production-ready implementation. Do not deploy this to a production environment.Install Dependencies
After successfully generating the code sample, go to the affinidi-login-refcodes directory and install the required dependencies using the following commands:
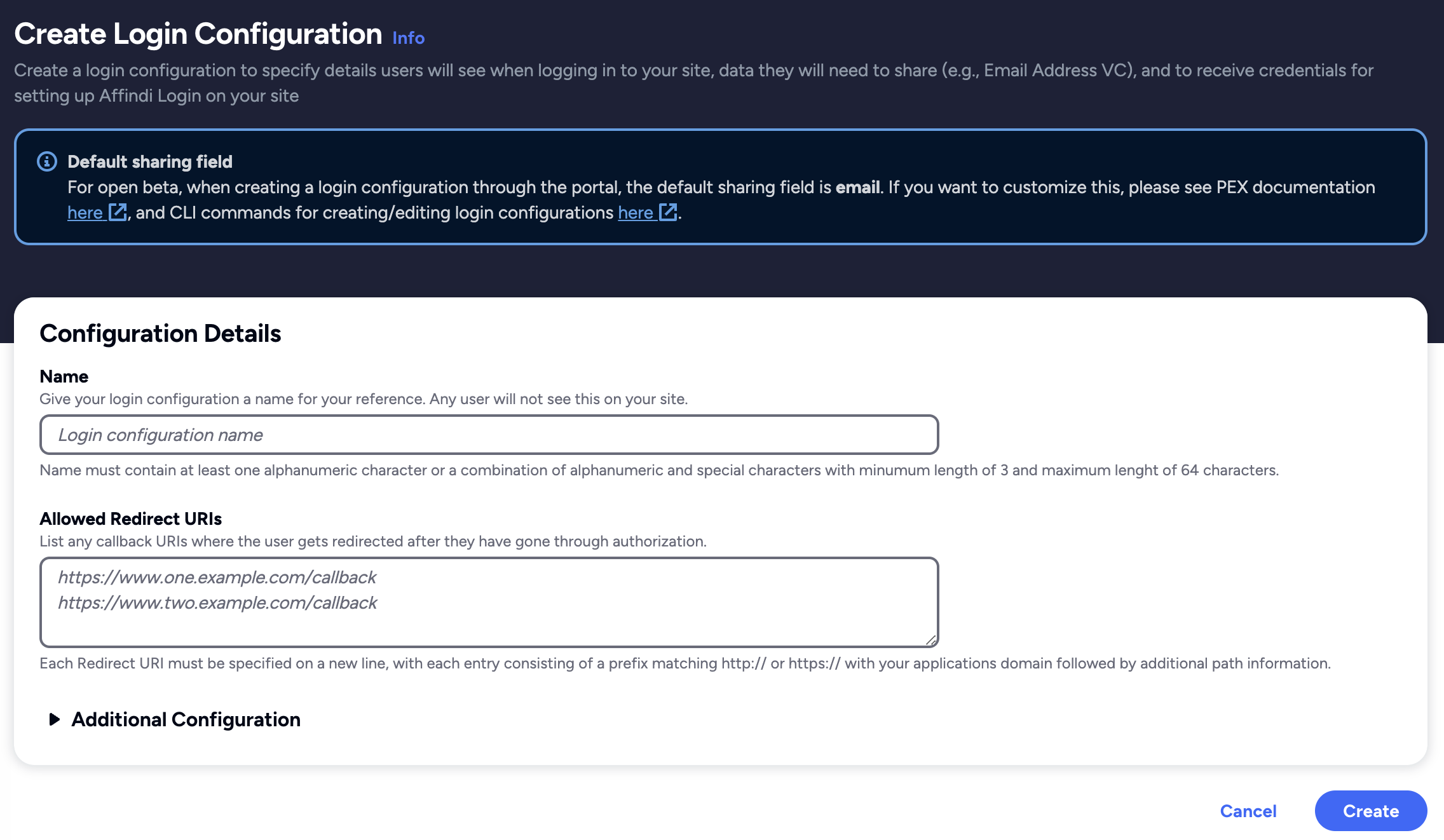
pip install -r requirements.txtCreate Login Configuration
Name: Affinidi Login Sample
Redirect URIs: https://<Auth0_App.Domain>/login/callback
Get the Auth0 Domain from the Regular Web Application created previously.
Login Configuration uses the default Presentation Definition (presentationDefinition) and ID Token Mapping (idTokenMapping) that is used to request the user’s email address during the authentication flow.
Learn more about customising the Presentation Definition and ID Token using this guide.
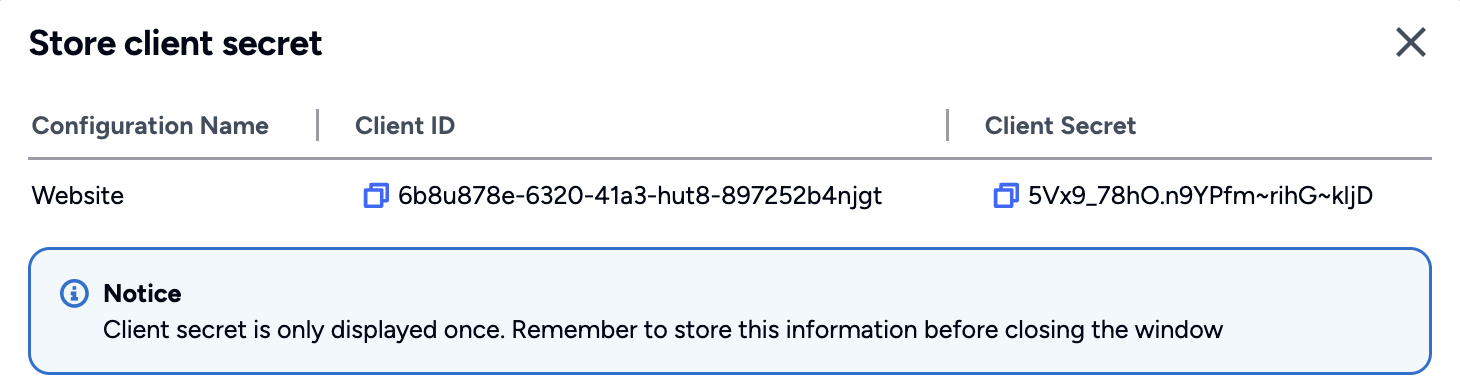
Important
Safeguard the Client ID and Client Secret diligently; you'll need them for setting up your IdP or OIDC-compliant applications. Remember, the Client Secret will be provided only once.
Set up the Auth0 Social Connection
We create a Social Connection in Auth0, integrating Affinidi Login as the identity provider for authenticating users. Additionally, we configure Auth0 to parse the idToken provided by Affinidi Login once users verify their identity through Affinidi Vault.

In Auth0 Dashboard, go to Authentication > Social and click on Create Connection
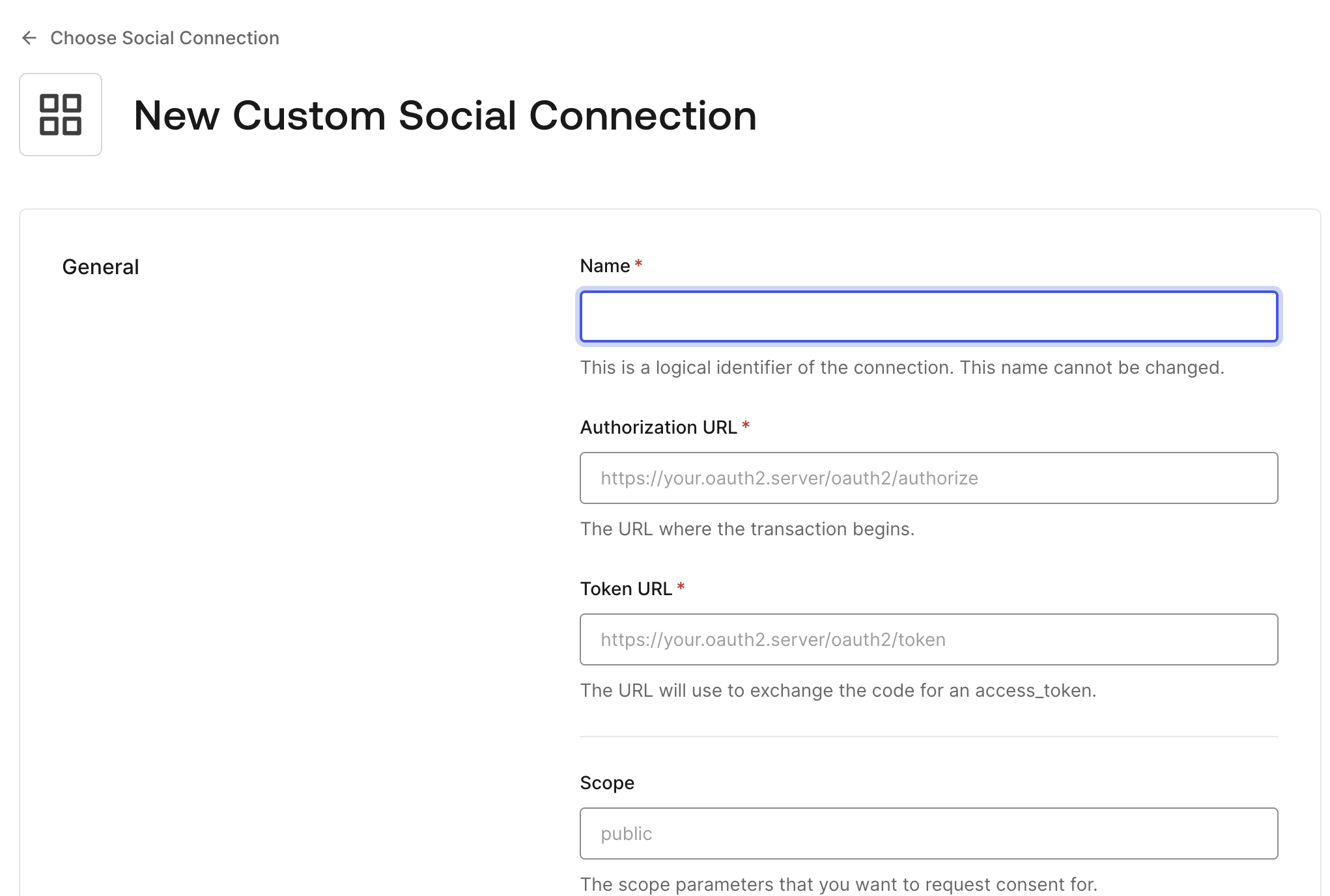
Select Create Custom and set the following fields in the Auth0 with the values below:
- Authorization URL:
<LoginConfig.auth.Issuer>/oauth2/auth - Token URL:
<LoginConfig.auth.Issuer>/oauth2/token - Scope:
openid offline_access - Client ID:
<LoginConfig.auth.ClientID> - Client Secret:
<LoginConfig.auth.ClientSecret>
The <LoginConfig.auth.*> are values from Login Configuration.
Copy the code below and paste it in the Fetch User Profile Script of the Social Connection
This script is called after the user consented to share their email address from their Affinidi Vault account. Auth0 executes this script and extracts the user_id, email, and the custom fields where additional data are populated like user address from the idToken provided by Affinidi Login after successful login:
function fetchUserProfile(accessToken, context, callback) {
const idToken = JSON.parse(
Buffer.from(context.id_token.split(".")[1], "base64").toString()
);
const profile = {
user_id: idToken.sub,
email: idToken.custom.find((c) => c.email).email,
profile: idToken.custom,
};
callback(null, profile, context);
}Update the fetch profile script based on the structure of the ID Token mapped in the Login Configuration.
Once you are done setting up, enable the application to use the custom Social Connection in the Applications view. This will enhance the Auth0 to use the Affinidi Vault as the identity provider to enable a decentralised identity.
Set up the Application
Once the Web Application and Social Connection configuration is completed, set up the Auth0 client credentials provided to enable Auth0 login enhanced by Affinidi Login.
Copy and set up the environment variables:
cp .env.example .envSet the following variables with the values provided in the Auth0 Regular Web Application created previously:
PROVIDER_CLIENT_ID="<Auth0_App.ClientID>"
PROVIDER_CLIENT_SECRET="<Auth0_App.ClientSecret>"
PROVIDER_ISSUER="<Auth0_App.Domain>"The <Auth0_App.*> are values from Auth0 Application.
Then run the migrate command:
python manage.py migrateRun the Application
After installing the dependencies and setting up the required details in the application, run the following command to start the app locally:
python manage.py runserverOnce it is successfully started, visit the app using the link http://localhost:8000.
Integration-related Changes
To enable a seamless passwordless login experience with Affinidi Login, refer to the following key changes were implemented:
- Imported
Authlibto enable OAuth flow. - Implemented the following function in the
./django_reference_app/views.py:- Registered
affinidias OAuth provider with the client credentials. loginfunction to initiate the Affinidi Login flow using Authlib.callbackfunction to receive the response from Affinidi Login (e.g. idToken, accessToken).
- Registered
- Parsed the environment variables in the
./django_reference_app/settings.py.
Explore the sample implementation to learn more about how the integration works.
Glad to hear it! Please tell us how we can improve more.
Sorry to hear that. Please tell us how we can improve.
Thank you for sharing your feedback so we can improve your experience.




 Affinidi Login
Affinidi Login