Affinidi Login Integration using Laravel and HybridAuth
Affinidi PHP Laravel Hybridauth
A code sample using Laravel framework and uses Hybridauth library to enable passwordless login using Affinidi IDP.
Before you begin
- Set up Affinidi Vault account. Follow the guide below if you haven’t set it up yet.
- Install the Affinidi CLI. Follow the guide below if it hasn’t been installed.
Make sure you have Git installed on your machine. Follow this guide on how to install Git.
Set up the Composer on your machine if you haven’t set it up yet.
Ensure that you have at least PHP 8.1 version installed on your machine.
Download the Application
You can download as ZIP file the code sample from the GitHub Repo or generate it using Affinidi CLI with the following command:
affinidi generate app --provider=affinidi --framework=laravel --library=hybridauth --path=affinidi-login-refcodesSelect
nwhen prompted to Automatically configure sample app environment, we will configure it later.
The above command will generate the code sample in the affinidi-login-refcodes directory.
Important Note
The downloadable sample application is provided only as a guide to quickly explore and learn how to integrate the components of Affinidi Trust Network into your application. This is NOT a Production-ready implementation. Do not deploy this to a production environment.Install Dependencies
After successfully generating the code sample, go to the affinidi-login-refcodes directory and install the required dependencies using the following commands:
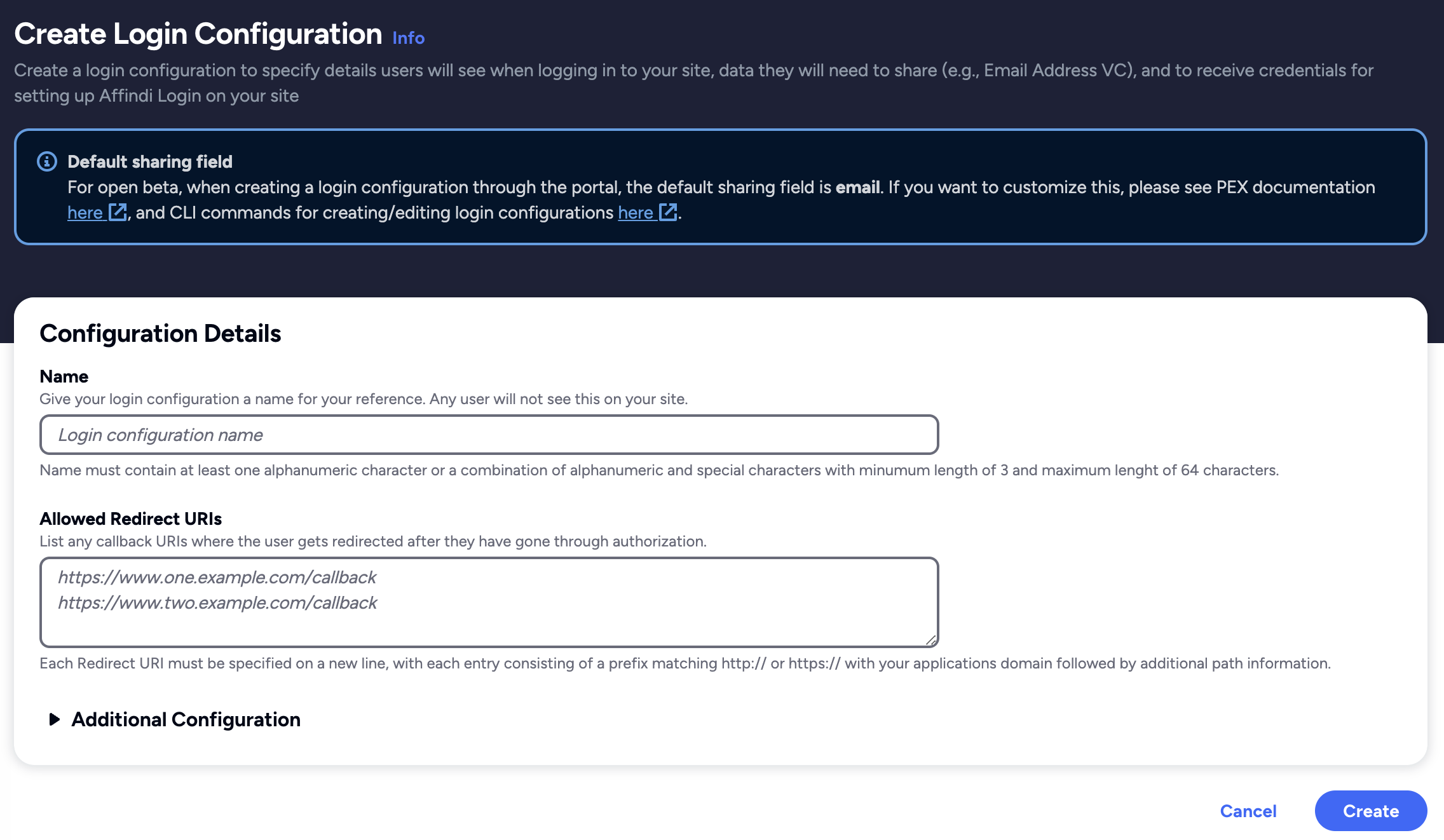
composer installCreate Login Configuration
Name: Affinidi Login Sample
Redirect URIs: http://localhost:8020/login/affinidi/callback
Login Configuration uses the default Presentation Definition (presentationDefinition) and ID Token Mapping (idTokenMapping) that is used to request the user’s email address during the authentication flow.
Learn more about customising the Presentation Definition and ID Token using this guide.
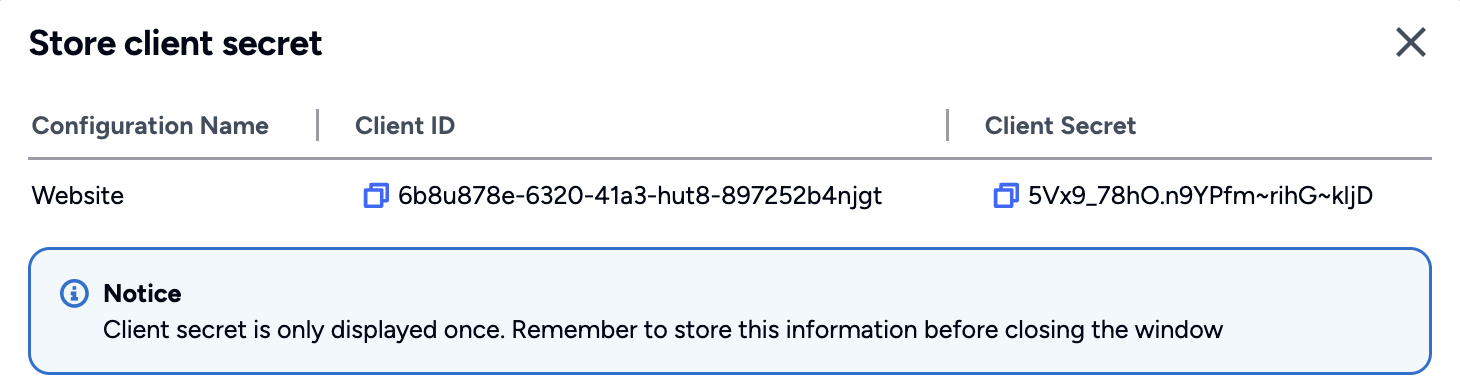
Important
Safeguard the Client ID and Client Secret diligently; you'll need them for setting up your IdP or OIDC-compliant applications. Remember, the Client Secret will be provided only once.
Set up the Application
Once the Login Configuration is created, set up the client credentials provided to integrate Affinidi Login.
Copy and set up the environment variables:
cp .env.example .envSet the following variables with the values provided by the Login Configuration:
PROVIDER_CLIENT_ID="<LoginConfig.auth.ClientID>"
PROVIDER_CLIENT_SECRET="<LoginConfig.auth.ClientSecret>"
PROVIDER_ISSUER="<LoginConfig.auth.Issuer>"The <LoginConfig.auth.*> are values from Login Configuration.
Run the Application
After installing the dependencies and setting up the required details in the application, run the following command to start the app locally:
php artisan serveOnce it is successfully started, visit the app using the link http://localhost:8020.
Integration-related Changes
To enable a seamless passwordless login experience with Affinidi Login, refer to the following key changes were implemented:
- Imported
affinidi/laravel-hybridauth-affinidito enable OAuth flow in the composer.json. - Implemented the following function in the
./app/Http/Controllers/LoginRegisterController.php:- Initiate Hybridauth with
affinidias OAuth provider with the client credentials. affinidiLoginendpoint to initiate the Affinidi Login flow using Hybridauth adapter.affinidiCallbackendpoint to receive the response from Affinidi Login and parse the user profile from the idToken.logoutendpoint to logout and invalidate the current session.
- Initiate Hybridauth with
Explore the sample implementation to learn more about how the integration works.
Glad to hear it! Please tell us how we can improve more.
Sorry to hear that. Please tell us how we can improve.
Thank you for sharing your feedback so we can improve your experience.




 Affinidi Login
Affinidi Login