Affinidi Login with PHP
The Affinidi Login can be integrated with any application that supports OIDC flow.
In this lab, we will use the Laravel framework with Socialite from the available sample applications to take you through the step-by-step guide for creating a Login Configuration and setting up the application to implement passwordless authentication for end-users.
Before you begin
- Set up Affinidi Vault account. Follow the guide below if you haven’t set it up yet.
Get the Redirect URI of your application for OIDC. This is the URI configured on your Login Configuration to receive the idToken after successful authorisation.
Optionally, install the Affinidi CLI. Follow the guide below if it hasn’t been installed.
- Setup Composer on your machine to install PHP dependencies in Laravel.
Download Application
You can clone this sample application from our Github and start exploring how to integrate Affinidi Login to provide a passwordless login experience for your end-users.
Important Note
The downloadable sample application is provided only as a guide to quickly explore and learn how to integrate the components of Affinidi Trust Network into your application. This is NOT a Production-ready implementation. Do not deploy this to a production environment.Create Login Configuration
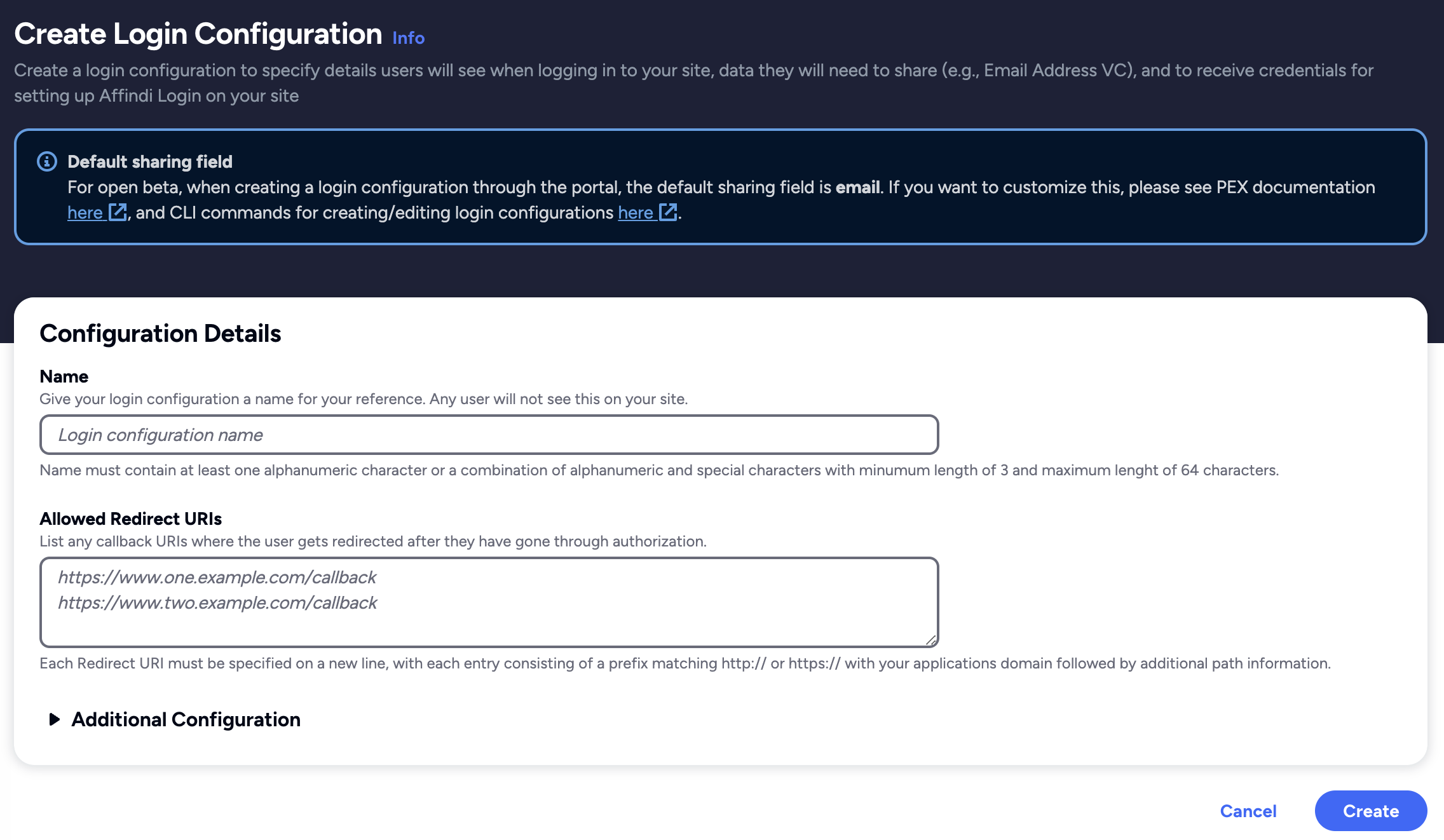
To create a Login Configuration, you can either use Affinidi CLI or Affinidi Portal .
Expand the section below for your preferred method:
Laravel Sample App Settings:
Name: Laravel Socialite
Redirect URIs: http://localhost:8010/login/affinidi/callback
Login Configuration uses the default Presentation Definition (presentationDefinition) and ID Token Mapping (idTokenMapping) that is used to request the user’s email address during the authentication flow.
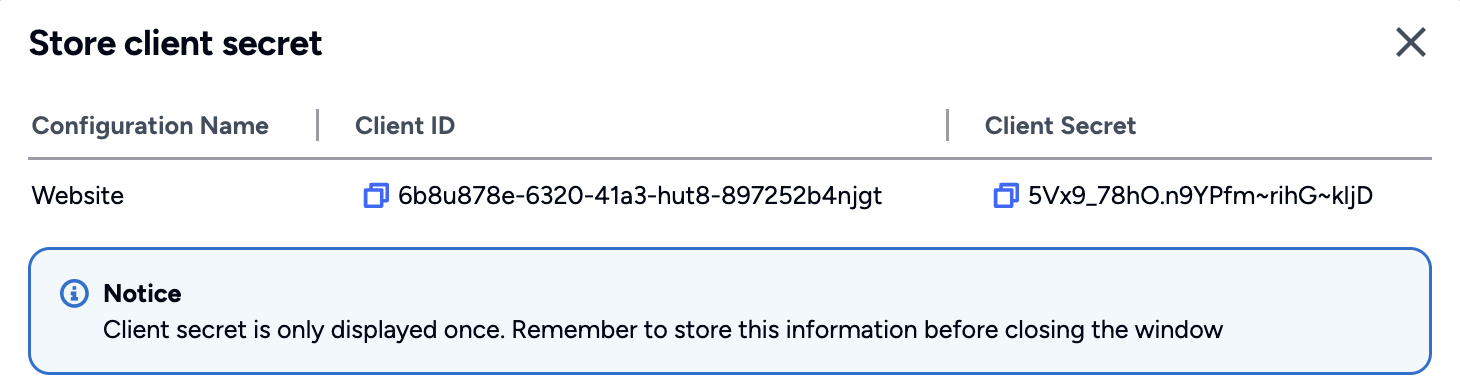
Important
Safeguard the Client ID and Client Secret diligently; you'll need them for setting up your IdP or OIDC-compliant applications. Remember, the Client Secret will be provided only once.
Set up the Sample Application
After creating the Login Configuration required to set up the sample application. Let’s start setting up the Laravel application by configuring the following settings:
Configure Env Variables
Create the .env file using the following command:
cp .env.example .envSet the environment variables based on the auth credentials received from the Login Configuration created earlier:
{
"auth": {
"clientId": "<AUTH.CLIENT_ID>",
"clientSecret": "<AUTH.CLIENT_SECRET>",
"issuer": "https://<PROJECT_ID>.apse1.login.affinidi.io"
}
}Set the following fields in the .env file
PROVIDER_CLIENT_ID="<AUTH.CLIENT_ID>"
PROVIDER_CLIENT_SECRET="<AUTH.CLIENT_SECRET>"
PROVIDER_ISSUER="<AUTH.CLIENT_ISSUER>"Install Dependencies
Go to the Laravel directory and install the Laravel dependencies with Composer using the following command:
Setup Composer on your machine to install PHP dependencies in Laravel.
composer installRunning the Application
After configuring the .env file and installing the required Laravel dependencies, run the application using the following command:
php artisan serveAfter successfully running the command, go to http://localhost:8010 to access the page with the Affinidi Login button.
Key Changes to Sample Application
Controllers
Laravel Controller class allow developers to define and group related routes to handle incoming requests. In our sample application, we have defined the App\Http\LoginRegisterController class to handle the request:
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use Laravel\Socialite\Facades\Socialite;
class LoginRegisterController extends Controller
{
public function login()
{
return view('login');
}
public function home()
{
if (session("user")) {
return view('dashboard');
}
return redirect()->route('login')
->withErrors([
'email' => 'Please login to access the home.',
]);
}
public function logout(Request $request)
{
Auth::logout();
$request->session()->invalidate();
$request->session()->regenerateToken();
return redirect()->route('login')
->withSuccess('You have logged out successfully!');
;
}
public function affinidiLogin(Request $request)
{
return Socialite::driver('affinidi')->redirect();
}
public function affinidiCallback(Request $request)
{
try {
$user = Socialite::driver('affinidi')->user();
session(['user' => $user]);
return redirect()->intended('home');
} catch (\Exception $e) {
return redirect()->route('login')
->withError($e->getMessage());
}
}
}In the LoginRegisterController class, we have defined 2 key endpoints to integrate Affinidi Login.
affinidiLogin that triggers a redirect using the Socialite OAuth provider to initiate the Affinidi Login authentication flow.
affinidiCallback to receive the callback response from Affinidi Login after successful user authentication. We call the Socialite OAuth provider to parse the ID Token that contains the user’s information. We received information based on the defined Presentation Definition and ID Token Mapping in Login Configuration.
AffinidiSocialite Provider
Using the composer.json, we have imported @affinidi/laravel-socialite-affinidi to register Affinidi as the Auth Provider using Socialite in Laravel.
After importing the required library, we have defined Affinidi in the App\Providers\AppServiceProvider to bootstrap the AffinidiSocialite driver to handle the Affinidi Login flow.
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Laravel\Socialite\Contracts\Factory;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*/
public function register(): void
{
//
}
/**
* Bootstrap any application services.
*/
public function boot(): void
{
$socialite = $this->app->make(Factory::class);
//Setup affinidi driver
\Affinidi\SocialiteProvider\AffinidiSocialite::extend($socialite);
}
}Summary
sequenceDiagram
actor User
participant Laravel
participant Affinidi Login
participant Affinidi Vault
participant Affinidi Verifier
User->>Laravel: My Login
Laravel->>Affinidi Login: Authenticate user
Note over Laravel, Affinidi Login: login_challenge
Affinidi Login->>Affinidi Vault: Verify user identity
Note over Affinidi Login, Affinidi Vault: presentationDefinition
Affinidi Vault->>User: Request user confirmation to share Email VC
User->>Affinidi Vault: User confirmed consent to share Email VC
Affinidi Vault->>Affinidi Vault: Generate VP Token from VC
Affinidi Vault->>Affinidi Login: Send Email VP Token
Affinidi Login->>Affinidi Verifier: Validate VP Token
Note over Affinidi Login, Affinidi Verifier: vp_token, presentation_submission, presentation_definition
Affinidi Login->>Affinidi Login: Generate idToken
Affinidi Login->>Laravel: Send generated idToken from VP
Laravel->>User: Provide access to the userUsing the Laravel framework as the sample application, we have configured it to integrate with Affinidi Login as the Auth provider and parse the idToken sent by the Affinidi Login to confirm the user’s successful authentication using the Affinidi Vault.
Glad to hear it! Please tell us how we can improve more.
Sorry to hear that. Please tell us how we can improve.
Thank you for sharing your feedback so we can improve your experience.