Affinidi Login with Auth0
Affinidi Login can be integrated with any Identity Providers (IDPs) supporting custom social login mechanisms and OIDC flow.
This lab uses NextJS and NextAuth.js as the framework to implement Affinidi Login.
Before you begin
- Set up Affinidi Vault account. Follow the guide below if you haven’t set it up yet.
Create an Auth0 tenant or sign-in to your existing tenant account where you want to integrate Affinidi Login
Create a Regular Web Application in Auth0 and setup the necessary fields based on your application’s structure (e.g Allowed Callback URLs)
- In this sample application, set the following in the Regular Web Application:
- Allowed Callback URLs to
http://localhost:3000/api/auth/callback/auth0 - Allowed Logout URLs and Allowed Web Origins to
http://localhost:3000
- Allowed Callback URLs to
- Optionally, install the Affinidi CLI. Follow the guide below if you haven’t installed yet.
Download Application
You can clone this sample application using Next.js framework and explore integrating Affinidi Login with Auth0 as the authorisation server and Affinidi Vault as the Identity Provider to provide a passwordless login experience.
Important Note
The downloadable sample application is provided only as a guide to quickly explore and learn how to integrate the components of Affinidi Trust Network into your application. This is NOT a Production-ready implementation. Do not deploy this to a production environment.Running the Application
- Suppose this is your first time downloading the sample application. Run the following command to install the dependencies.
npm install- Create the
.envfile in the sample application by running the following command.
cp .env.example .envIf you open the sample application in a Code Editor, duplicate the
.env.exampleand rename it.env.
- After installing the dependencies, run the application by running the command.
npm run devRunning the application for the first time without configuring the
.envfile will throw an exception error. We will configure the required environment variables in the following steps of this guide.
You may refer to the included README.md file for more details.
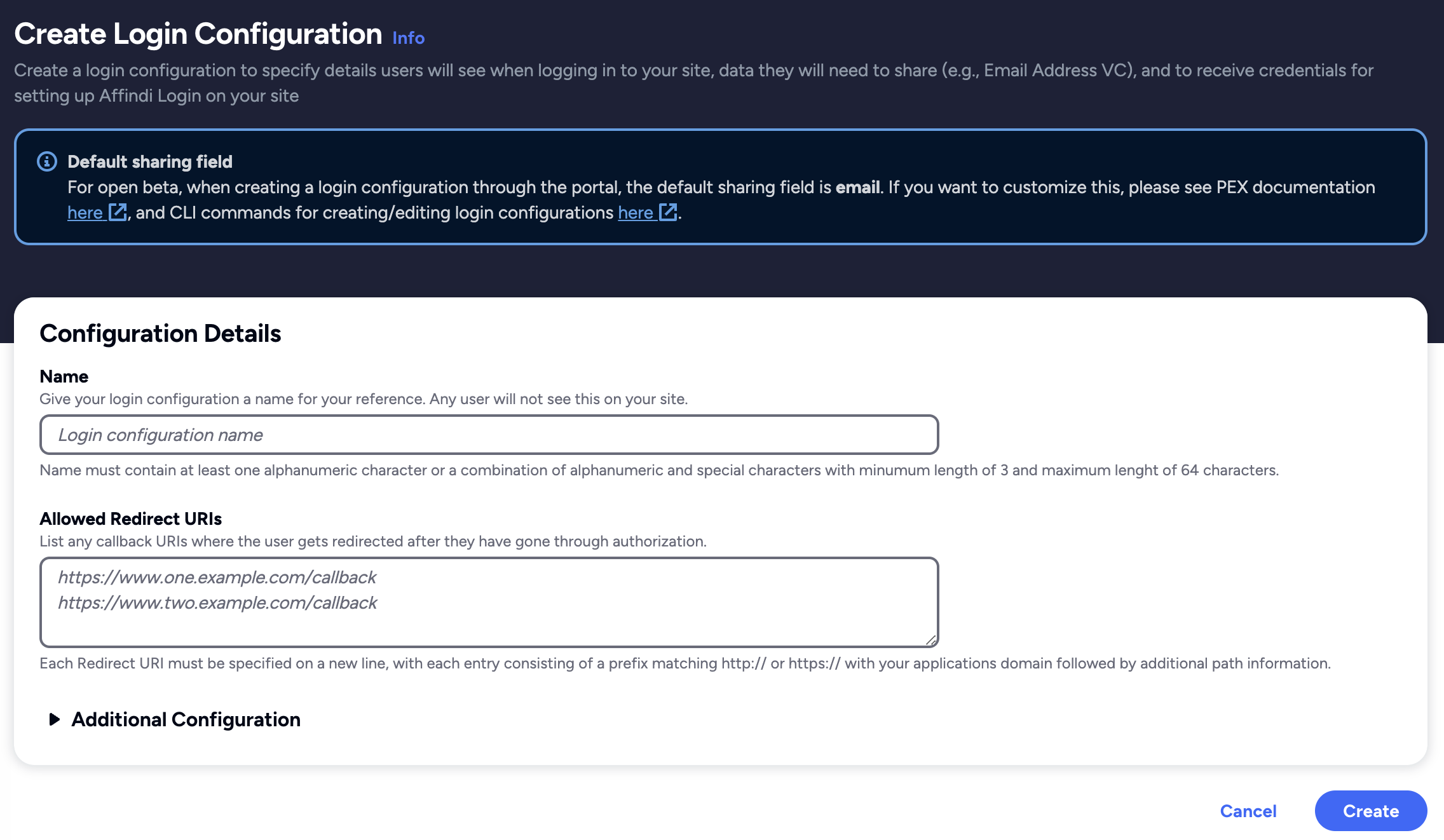
Create Login Configuration
To create a Login Configuration, you can either use Affinidi CLI or Affinidi Portal .
Expand the section below for your preferred method:
Name: My Auth0 config
Redirect URIs: https://{auth0-domain}/login/callback
Login Configuration uses the default Presentation Definition (presentationDefinition) and ID Token Mapping (idTokenMapping) that is used to request the user’s email address during the authentication flow.
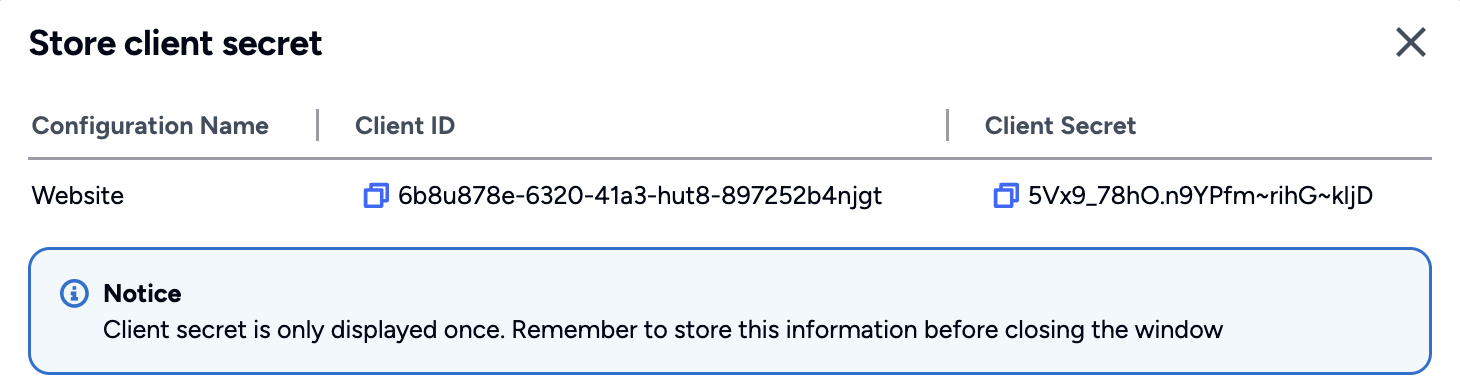
Important
Safeguard the Client ID and Client Secret diligently; you'll need them for setting up your IdP or OIDC-compliant applications. Remember, the Client Secret will be provided only once.
Configure Auth0 Social Connection with Affinidi Login
We create a Social Connection in Auth0, integrating Affinidi Login as the identity provider for authenticating users during the login flow. Additionally, we configure Auth0 to parse the idToken provided by Affinidi Login once users verify their identity through Affinidi Vault.
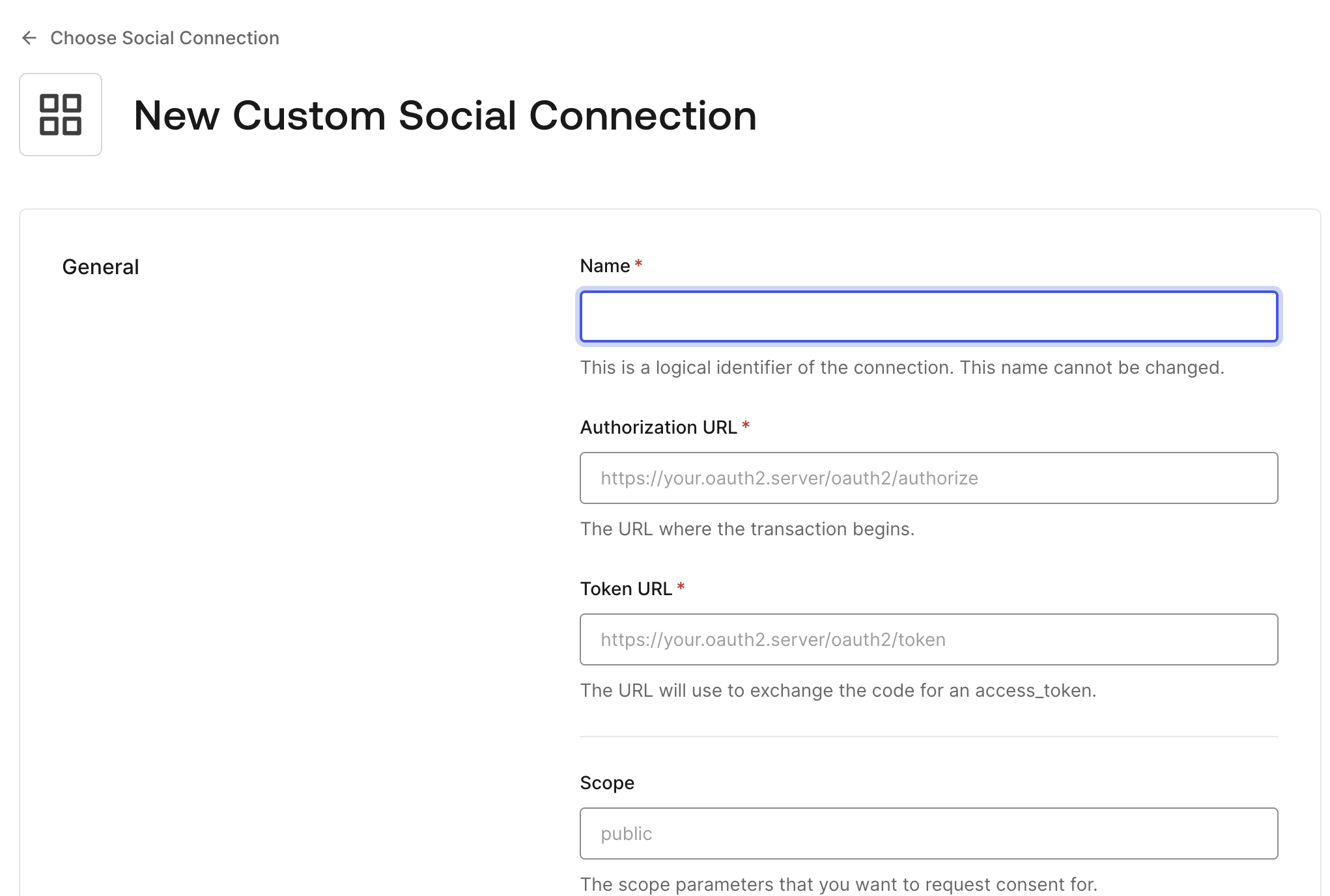
In Auth0 Dashboard, go to Authentication > Social and click on Create Connection
Select Create Custom and set the following fields in the Auth0 with the values below:
- Authorization URL:
auth.issuer/oauth2/auth - Token URL:
auth.issuer/oauth2/token - Scope:
openid offline_access - Client ID: set the value from the
auth.clientIdof the Login Configuration - Client Secret: set the value from the
auth.clientSecretof the Login Configuration
auth.issueris the value from Login Configuration.

- Copy the code below and paste it in the Fetch User Profile Script of the Social Connection
This script is called after the user consented to share their email address from their Affinidi Vault account. Auth0 executes this script and extracts the user_id, email, and the custom fields where additional data are populated like user address from the idToken provided by Affinidi Login after successful login:
s
function fetchUserProfile(accessToken, context, callback) {
const idToken = JSON.parse(
Buffer.from(context.id_token.split(".")[1], "base64").toString()
);
const profile = {
user_id: idToken.sub,
email: idToken.custom.find((c) => c.email).email,
profile: idToken.custom,
};
callback(null, profile, context);
}Once you create the Social Connection, enable the application to use it in the Applications view.
You can now enable your Auth0 in your application to use the custom connection. This enables users to login using their Affinidi Vault.
Set up the Sample Application
In this guide, learn how to integrate Affinidi Login using NextJS and NextAuth.js with Auth0 as the authorisation server into your application.

Auth0 is configured to connect to Affinidi Login as the Identity provider to authenticate user.
Configure .env file
Set the environment variables based on the auth credentials generated by Auth0 when you created the Application:
PROVIDER_CLIENT_ID="<AUTH0_APP_CLIENT_ID>"
PROVIDER_CLIENT_SECRET="<AUTH0_APP_CLIENT_SECRET>"
PROVIDER_ISSUER="<AUTH0_APP_CLIENT_DOMAIN>"AUTH0_APP_CLIENT_ID: Client ID generated by Auth0 after creating an Application.AUTH0_APP_CLIENT_SECRET: Client Secret generated by Auth0 after creating an Application.AUTH0_APP_CLIENT_DOMAIN: Domain generated by Auth0 after creating an Application.
Configure NextAuth for Affinidi Login
Using the NextAuth.js library, configure the nextauth file to enable Affinidi Login as a login provider and set up the JWT and Session from the idToken sent by the Affinidi Login after the user successfully authenticates.
Add Auth0 Login as a Login Provider
In the code below, we are adding Auth0 as one of the Login Provider for NextAuth.js.
File path:
src/lib/auth/auth-provider.ts
import Auth0Provider from "next-auth/providers/auth0";
import {
providerClientId,
providerClientSecret,
providerIssuer,
} from "src/lib/secrets";
import { socialConnectorName } from "src/lib/variables";
export const PROVIDER_ATTRIBUTES_KEY = "profile";
export const provider = Auth0Provider({
clientId: providerClientId,
clientSecret: providerClientSecret,
issuer: providerIssuer,
authorization: {
params: {
scope: "openid offline_access email profile",
prompt: "login",
...(socialConnectorName && { connection: socialConnectorName }),
},
},
});Generate JWT and Session from the idToken
In the code below, the JWT and the session are generated from the idToken received from Affinidi Login following successful user authentication.
File path:
src/lib/auth/auth-options.ts
async jwt({ token, account, profile }) {
const profileItems = (profile as any)?.[PROVIDER_ATTRIBUTES_KEY];
if (profile && profileItems) {
let userDID: string;
let user: UserInfo = {};
userDID = profileItems.find(
(item: any) => typeof item.did === "string"
)?.did;
user.email = profileItems.find(
(item: any) => typeof item.email === "string"
)?.email;
user.country = profileItems.find(
(item: any) => typeof item.address === "object"
)?.address?.country;
token = {
...token,
user,
...(userDID && { userId: userDID }),
};
}
if (account) {
token = {
...token,
...(account?.access_token && { accessToken: account.access_token }),
...(account?.id_token && { idToken: account.id_token }),
};
}
return token;
},
// session is persisted as an HttpOnly cookie
async session({ session, token }) {
return {
...session,
...(token.user && { user: { ...session.user, ...token.user } }),
...(token.accessToken && { accessToken: token.accessToken }),
...(token.idToken && { idToken: token.idToken }),
...(token.userId && { userId: token.userId }),
};
},The above files are then declared in the NextAuth file to register the login provider and the functions to handle the idToken response from Affinidi Login.
File path:
src/pages/api/auth/[...nextauth].ts
import { authOptions } from "src/lib/auth/auth-options";
import NextAuth from "next-auth";
export default NextAuth(authOptions);Additionally, you will notice in line 31 that we are parsing the country field. This optional process requires updating the Presentation Definition and ID Token Mapping of the Login Configuration to request the user profile from the Affinidi Vault.
user.country = profileItems.find(
(item: any) => typeof item.address === "object"
)?.address?.country;You can refer to this guide to learn how to update the Presentation Definition and ID Token Mapping.
Enable Affinidi Login
In the code below, we are enabling Affinidi Login into the Login page of the sample app and referencing the NextAuth provider configured earlier.
File path:
src/lib/auth/client-login.ts
import { signIn } from "next-auth/react";
import { hostUrl } from "src/lib/variables";
export async function clientLogin() {
await signIn("affinidi", { callbackUrl: hostUrl });
}We include the above file in the SignIn page of the sample app and attach the event in the Login button to initiate the authentication flow.
<Button variant="primary" onClick={clientLogin}>
<Image src={LogoAffinidi} alt="logo affinidi" />
Affinidi Login
</Button>Summary
sequenceDiagram
actor User
participant Website
participant Auth0
participant Affinidi Login
participant Affinidi Vault
participant Affinidi Verifier
User->>Website: My Login
Website->>Auth0: trigger OIDC flow
Note over Website, Auth0: Auth0 Application credentials
Auth0->>Affinidi Login: Authenticate user
Note over Auth0, Affinidi Login: login_challenge
Affinidi Login->>Affinidi Vault: Verify user identity
Note over Affinidi Login, Affinidi Vault: presentationDefinition
Affinidi Vault->>User: Request user confirmation to share Email VC
User->>Affinidi Vault: User confirmed consent to share Email VC
Affinidi Vault->>Affinidi Vault: Generate VP Token from VC
Affinidi Vault->>Affinidi Login: Send Email VP Token
Affinidi Login->>Affinidi Verifier: Validate VP Token
Note over Affinidi Login, Affinidi Verifier: vp_token, presentation_submission, presentation_definition
Affinidi Login->>Affinidi Login: Generate idToken
Affinidi Login->>Auth0: Send generated idToken from VP
Auth0->>Website: Send JSON Web Token
Website->>User: Provide access to the userIn the sample application, we integrated Auth0 as the OIDC provider and subsequently configured Auth0 to integrate with Affinidi Login as the identity provider. Affinidi Login interacts with the Affinidi Vault to verify the user’s identity and provide the VP Token. This token is then consumed by Auth0 as part of the idToken. Based on the idToken sent by Affinidi Login, Auth0 generates the JWT to confirm the user’s authentication.
Glad to hear it! Please tell us how we can improve more.
Sorry to hear that. Please tell us how we can improve.
Thank you for sharing your feedback so we can improve your experience.